Input¶
Description¶
The Input box specifies an input field where the user can enter data.
The Input field also support client-side validation.

Use Case¶
The input box is a core component in allow information to be entered into the system, as well as displaying existing information.
The input box can also be dragged into other components including: Sub-Form and Sub-Form+.
Interactivity¶
Interactivity is the ability of a web page or application to respond to user input.
There are a number of ways to add interactivity to Input boxes.
Some of the most common methods include:
-
Change events: Change events are fired when the value of an input box is changed. You can use change events to perform a variety of actions, such as:
- Validating the data entered into the input box
- Displaying a message to the user
- Enabling or disabling other input boxes on the form
- Performing a search
- Submitting the form
-
Focus and blur events: Focus events are fired when an input box receives focus. Blur events are fired when an input box loses focus. You can use focus and blur events to perform a variety of actions, such as: *Highlighting the input box when it receives focus Changing the cursor style when the input box receives focus Clearing the value of the input box when it loses focus
API¶
Events¶
| Name | Description |
|---|---|
onChange (element) |
The onChange event occurs when the value of a field is changed |
onFocus (element) |
The onfocus event occurs when a field gets focus |
onBlur (element) |
The onblur event occurs when a field loses focus |
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.addClassName |
Add style class to a form item | (fields: String|String[], className: String) |
this.removeClassName |
Remove style class from a form item | (fields: String|String[], className: String) |
this.getComponent |
Returns a component whose id has been passed as a parameter | (component_ID: String) : Object |
this.getValues |
Gets the current values of all fields | () : Object |
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String|String[]) |
this.disable |
Disable input field from user interaction | (fields: String|String[]) |
this.enable |
Enable input field from user interaction | (fields: String|String[]) |
(Value: Object) {'field-id': 'field-value'} |
||
this.getValue |
Get A Value From a component | (fieldName: String) |
this.setData |
Set the data in the field. The Value object should be of type { componentId: componentValue } | (Value: Object) |
Info
- The show() and hide() methods can also be used to control the visibility of the input component in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel.
- Before using this.enable(fields), make sure the component is disabled. This can be done using this.disable(fields) or by enabling the Disabled checkbox in the Component Attribute panel.
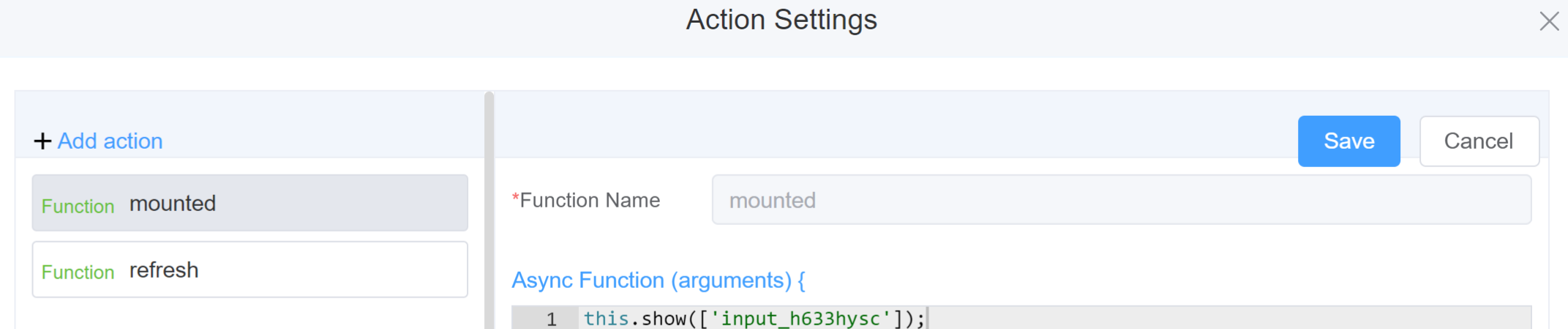
Steps to use the methods for the Page Builder components¶
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
-
this.addClassName(fields, className)- Go to Form Attribute Style Sheets add the class
.abc{ // abc is the class name background-color: red; } - Follow the steps mentioned above, under Steps to use the methods for the Page Builder components
this.addClassName('input_h633hysc', 'abc')
- Go to Form Attribute Style Sheets add the class
-
this.removeClassName(fields, className)this.removeClassName('input_h633hysc', 'abc') -
this.getValue(fieldName)var inputname = this.getValue('input_h633hysc'); console.log('getValue', inputname); -
this.getValues()var data = this.getValues(); console.log(data); -
this.hide(fields)var fields= ['input_h633hysc'] this.hide(fields) -
this.show(fields)var fields= ['input_h633hysc'] this.show(fields) -
this.disable(['fields'])this.disable(['input_h633hysc']) -
this.enable(['fields'])this.enable(['input_h633hysc']) -
this.setData(Value)this.setData( {"input_h633hysc": "Hello",}); -
this.getComponent('component_ID')var inputname = this.getComponent('input_h633hysc'); console.log('getComponent', inputname);
Info
Use the following syntax to add multiple classes to a component:
this.addClassName('componentID', 'class1', 'class2')
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The input component's unique identifier |  |
| Name | [Optional] The display name of the input field |  |
| Width | [Optional] Width of the field |  |
| Label Width | Width of the label associated with an input field. It determines the horizontal space occupied by the label text |  |
| Label Wrap | If the label is longer than the allowed width the text will continue on another line |  |
| Hide Label | Hides the label on the form |  |
| Placeholder | The short hint is displayed in the input field before the user enters a value |  |
| Text Prompt | A description to aid the user when completing the field |  |
| Max Length | Limit the amount of characters the field supports |  |
| Default Value | The default value which is filled in the field before the user changes it |  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
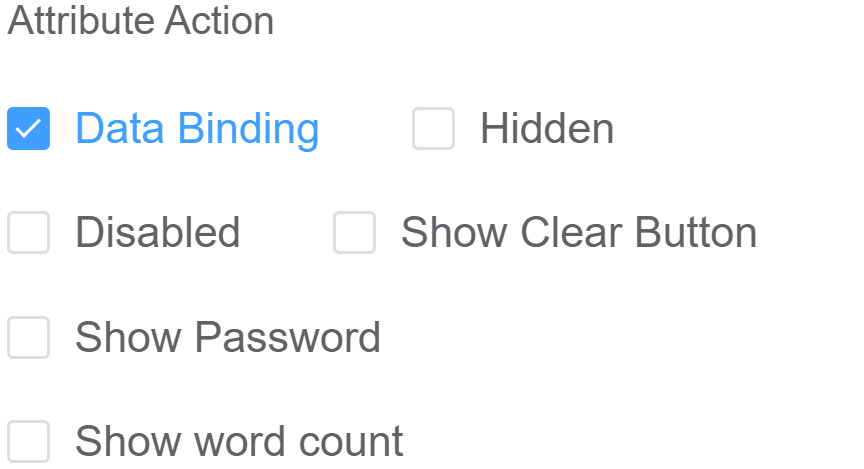
| Attribute Action | Enable Data Binding to connect the data to UI. Enable Hidden action to hide the field. Enable Disabled action to make the field unusable. Enable Show Clear button action to make the clear button visible. Enable Show Password action make the password visible. Enable Show word count action make the word count visible |
 |
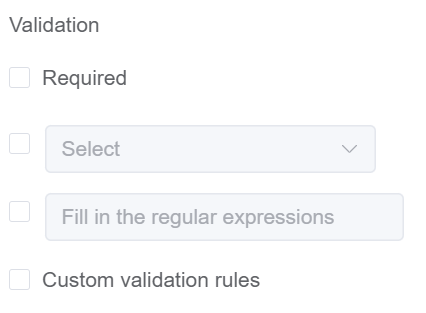
Validation¶
Form validation is the process of checking the data entered into a form to ensure that it's valid and complete.
This helps to prevent users from submitting forms with invalid data, which can cause problems for the application that's processing the form.
Form validation can be performed using a variety of methods, including:
| Name | Description |
|---|---|
| Required | If enabled, then the field value can't be empty, otherwise an error message is emitted |
| Select | Several common type checks are provided in single-line text boxes such as string, URL, mailbox, etc. |
| Regular expressions | Used to match patterns in text. They can be used to validate the format of data, such as email addresses, phone numbers, and dates |
| Custom Validation Rules | (rule, value, callback) => { |
| rule: Verification rule, you can view the verification configuration information through this parameter; rule.field can get the field identifier of the current verification | |
| value: Value of the current field | |
| callback: Callback function (must be called) upon completion of validation; callback('Error message')/ callback(new Error('Error message')). These are two ways to return an error message |

Info
- Regular expressions should be wrapped with //, as in:/^1[3456789]\d{9}$/"
- The callback() function is also called to verify success in the custom validation method.
First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.