Page Layout¶
Description¶
Page Layout helps to the overall arrangeme and organize different form elements on a single page or screen.
It's like the skeleton that holds all the individual form parts together and determines how they will be displayed to users.
Think of it like the floor plan of a house. Just like how a house layout arranges rooms, windows, and doors, a page layout in a form determines the placement, size, and spacing of various form elements.
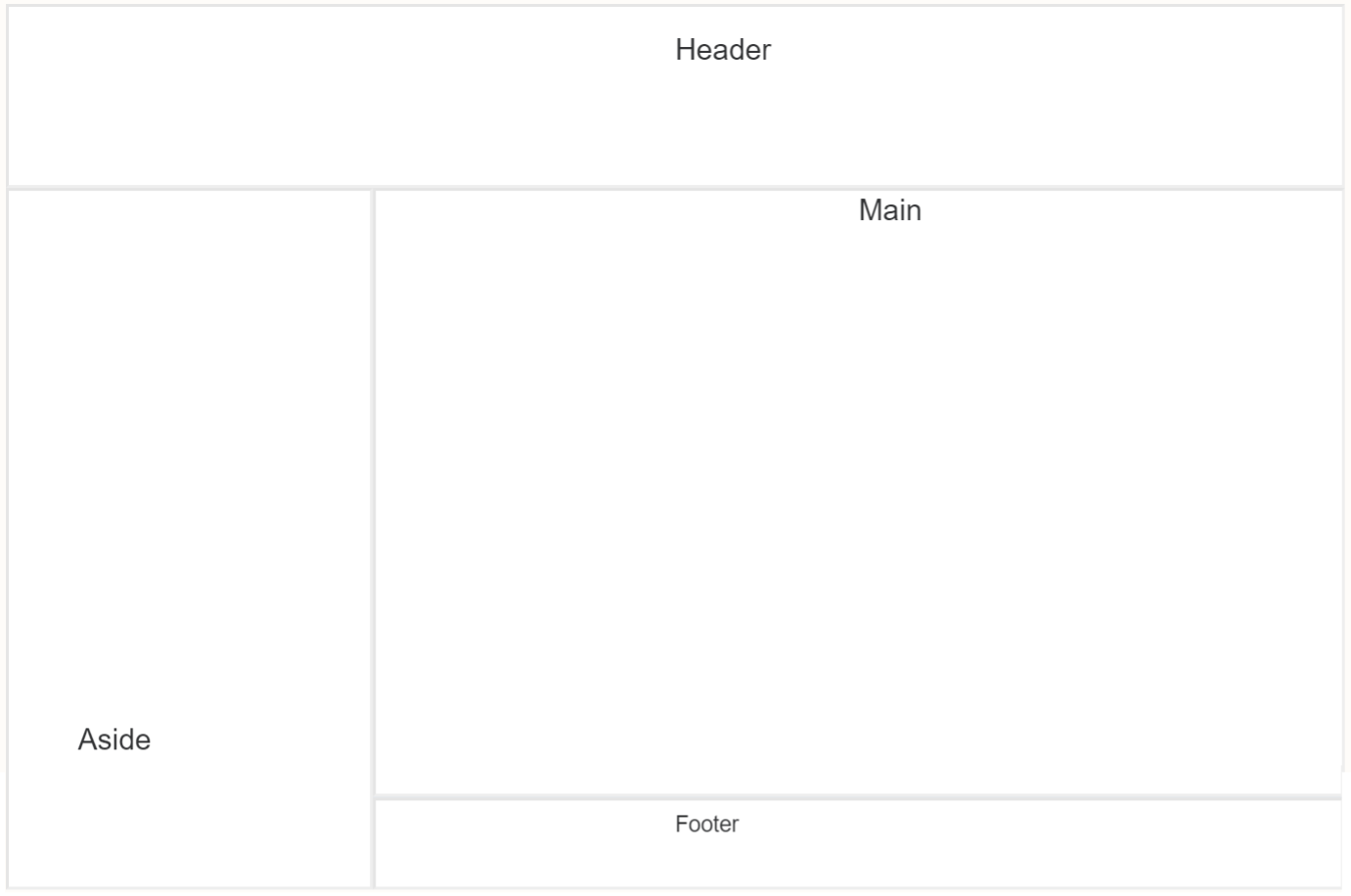
You can arrange elements as Header, Aside, Footer or in the Main body.

Use Case¶
-
Usability: Makes the form easier to understand and navigate, ultimately leading to a smoother user experience and higher completion rates.
-
Visual appeal: A clean and organized layout makes the form more visually appealing and engaging for users.
-
Data organization: Grouping related elements helps users understand the relationships between different pieces of information they need to provide.
-
Accessibility: A logical layout ensures that users with disabilities can easily access and interact with all form elements.
API¶
Methods¶
Warning
We're working on the Methods we will come back to you soon.
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The Page-layout component's unique identifier which is used to access the field by the API and the key of the field when the form is saved |  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
| Attribute Action | Enable Hidden action to hide the field |  |
First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.