Slider¶
Description¶
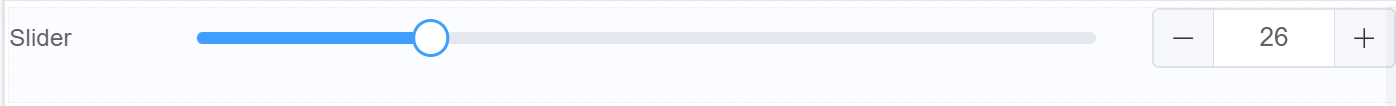
A Slider component allows users to visually select a numerical value within a predefined range.
It typically consists of a horizontal bar with a handle that users can drag to set their chosen value.

Use Case¶
- Setting price filters
- Choosing age
- Choose quantities of products or services
Interactivity¶
- Dependent sliders: Link multiple sliders together, where changing one value automatically updates the others based on predefined relationships.
- Conditional settings: Based on the slider value, dynamically show or hide specific elements, customize options, or trigger different functionalities.
- Real-time previews: When users adjust the slider, show immediate previews of the resulting changes, like product images based on filter selections.
- Adaptive interfaces: Change the slider range, labels, or behavior based on user preferences or context, offering personalized experiences.
API¶
Events¶
| Name | Description |
|---|---|
onChange (element) |
The onChange event occurs when the value of a field is changed |
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.addClassName |
Add style class to a form item | (fields: String|String[], className: String) |
this.removeClassName |
Remove style class from a form item | (fields: String|String[], className: String) |
this.getComponent |
Returns a component whose id has been passed as a parameter | (component_ID: String) : Object |
this.getValues |
Gets the current values of all fields | () : Object |
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String|String[]) |
this.disable |
Disable slider field from user interaction | (fields: String|String[]) |
this.enable |
Enable slider field from user interaction | (fields: String|String[]) |
this.getValue |
Get A Value From a component | (fieldName: String) |
this.setData |
Set the data in the field. The Value object should be of type { componentId: componentValue } | (Value: Object) |
Info
- The show() and hide() methods can also be used to control the visibility of the slider component in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel.
- Before using this.enable(fields), make sure the component is disabled. This can be done using this.disable(fields) or by enabling the Disabled checkbox in the Component Attribute panel.
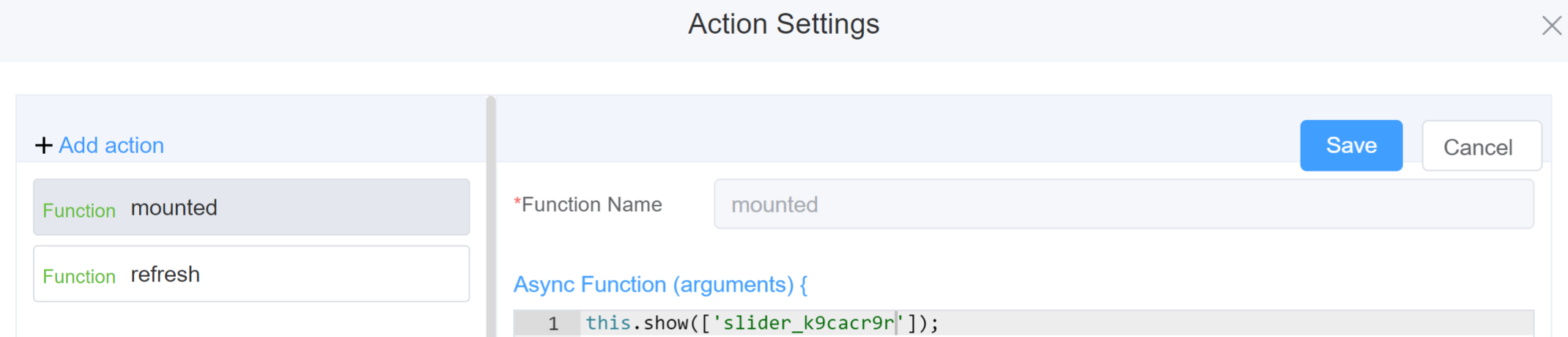
Steps to use the methods for the Page Builder components¶
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
-
this.addClassName(fields, className)- Go to Form Attribute Style Sheets add the class
.abc{ // abc is the class name background-color: red; } - Follow the steps mentioned above, under Steps to use the methods for the Page Builder components
this.addClassName('slider_k9cacr9r', 'abc')
- Go to Form Attribute Style Sheets add the class
-
this.removeClassName(fields, className)this.removeClassName('slider_k9cacr9r', 'abc') -
this.getValues()var data = this.getValues(); console.log(data); -
this.hide(fields)var fields= ['slider_k9cacr9r'] this.hide(fields) -
this.show(fields)var fields= ['slider_k9cacr9r'] this.show(fields) -
this.disable(['fields'])this.disable(['slider_k9cacr9r']) -
this.enable(['fields'])this.enable(['slider_k9cacr9r']) -
this.getValue('fieldName')var slidername = this.getValue('slider_k9cacr9r'); console.log('getValue', slidername); -
this.setData(Value)this.setData( {"slider_k9cacr9r": "45",}); -
this.getComponent('component_ID')var slidername = this.getComponent('slider_k9cacr9r'); console.log('getComponent', slidername);
Info
Use the following syntax to add multiple classes to a component:
this.addClassName('componentID', 'class1', 'class2')
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The slider component's unique identifier |  |
| Name | [Optional] The display name of the slider field |  |
| Width | [Optional] Width of the field |  |
| Label Width | Width of the label associated with an input field. It determines the horizontal space occupied by the label text |  |
| Label Wrap | If the label is longer than the allowed width the text will continue on another line |  |
| Hide Label | Hides the label on the form |  |
| Text Prompt | A description to aid the user when completing the field |  |
| Display Input Box | Displays the number selected on the slider |  |
| Minimum | Least value for the slider range |  |
| Maximum | Highest value for the slider range |  |
| Step | Smallest increment or jump by which the value of the slider can change |  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
| Attribute Action | Enable Data Binding to connect the data to UI. Enable Hidden action to hide the field. Enable Disabled action to make the field unusable. |
 |
Validation¶
Form validation is the process of checking the data entered into a form to ensure that it's valid and complete.
This helps to prevent users from submitting forms with invalid data, which can cause problems for the application that's processing the form.
Form validation can be performed using a variety of methods, including:
| Name | Description |
|---|---|
| Required | If enabled, then the field value can't be empty, otherwise an error message is emitted |
| Custom Validation Rules | (rule, value, callback) => { |
| rule: Verification rule, you can view the verification configuration information through this parameter; rule.field can get the field identifier of the current verification | |
| value: Value of the current field | |
| callback: Callback function (must be called) upon completion of validation; callback('Error message')/ callback(new Error('Error message')). These are two ways to return an error message |

Info
- The callback() function is also called to verify success in the custom validation method.
First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.